-
vue 백오피스 개발 (with vuetify3, vite) 1. 개발 환경 설정개발/Vue3 2024. 3. 16. 13:48
vue3 + vite + vuetify3를 사용하여 백오피스 어드민(관리자 사이트)을 간단하게 만들어 보고자 한다.
1. 프로젝트 구성 및 설치
node 설치
vue3는 node 18 이상 버전 설치를 요구한다.
윈도우는 node 공식 홈페이지에 접속해서 설치하도록 한다. (https://nodejs.org/en/download)
Node.js — Download
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
맥에서 node를 설치하는 방법은 아래와 같다. (brew 사용)
# mac에서 brew로 node 설치 brew install node@20 brew link node@20vue3 + vite + typescript 프로젝트 생성
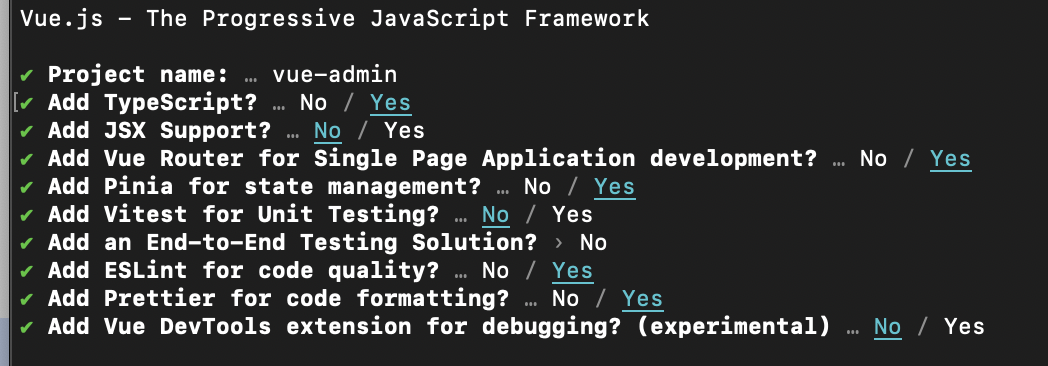
# vue cli 설치 npm install -g @vue/cli # vue 프로젝트 생성 npm init vue@latest # 생성한 프로젝트로 이동 cd vue-admin # node mudule 설치 npm install # 생성한 vue 프로젝트 확인 npm run dev프로젝트 명 입력 후 설정은 아래와 같이 하였다.
- 타입스크립트 사용
- pinia 및 vue-router 사용
- eslint 및 prettier 사용

설치 후 실행해 보면 아래와 같은 웹 사이트가 나오면 프로젝트를 성공적으로 설치한 것을 알 수 있다.

eslint 설정
* Mac + IntelliJ
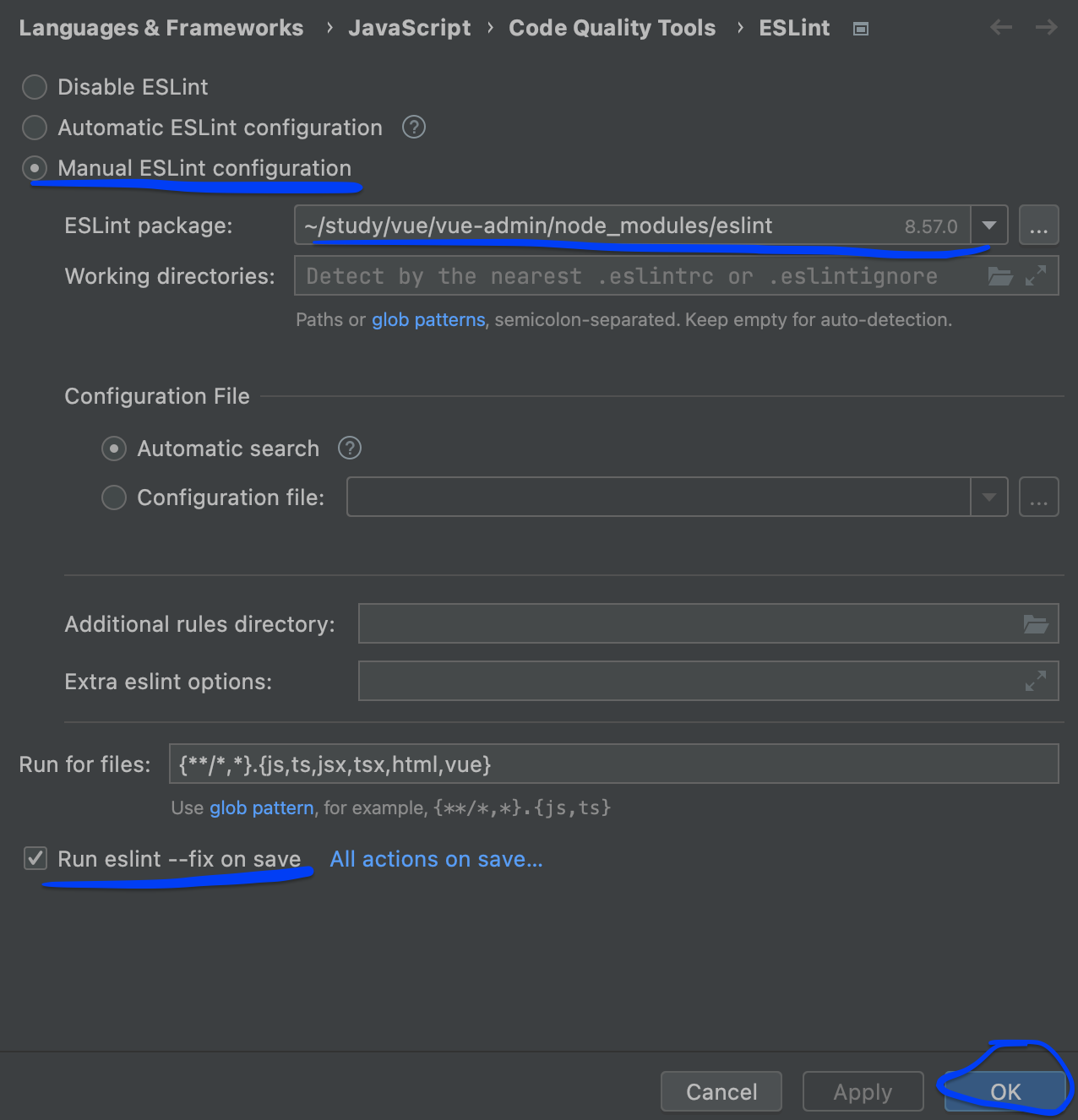
Languages & Frameworks > Javascript > Code Quality Tolls > ESLint에서 다음과 같이 설정해 준다.
ESLint package는 현재 프로젝트 node_modules/eslint를 설정한다.

프로젝트 루트 경로에 .eslintrc.cjs 파일이 있는데 해당 파일에 eslint 설정을 해주면 된다.
/* eslint-env node */ require('@rushstack/eslint-patch/modern-module-resolution'); module.exports = { root: true, extends: [ 'plugin:vue/vue3-essential', 'eslint:recommended', '@vue/eslint-config-typescript', '@vue/eslint-config-prettier/skip-formatting' ], parserOptions: { ecmaVersion: 'latest' }, rules: { 'prettier/prettier': [ 'error', { endOfLine: 'auto', trailingComma: 'none', useTabs: false, semi: true, bracketSpacing: true, printWidth: 120 } ] } };설정 후 해당 규칙을 모든 파일에 적용하기 위해 아래와 같이 명령어를 실행한다.
npm run lintVuetify3 설치
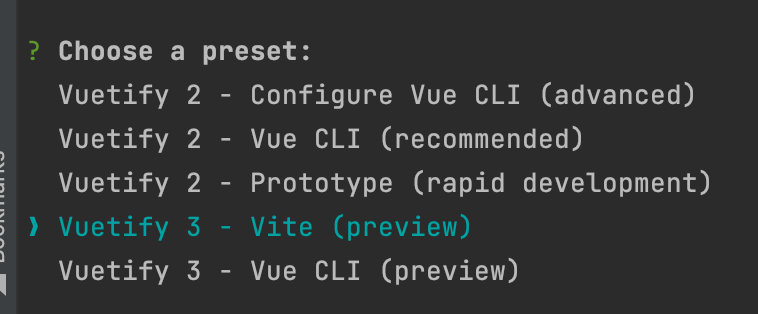
프로젝트에 아래 명령어로 vuetify를 추가해주고 preset은 다음과 같이 선택하여 설치하도록 한다.
# vuetify 설치 vue add vuetify # preset 선택 > vuetify 3 - Vite(Preview)
npm run dev로 프로젝트를 다시 실행하면 아래와 같이 vuetify가 적용된 모습을 볼 수 있다.
 반응형
반응형