-
[vuejs] vuejs 설치 하기 / vue 프로젝트 생성 / vue2 install개발/Vue 2023. 10. 23. 22:25반응형
1. vuejs 설치
1.1 node 설치
vuejs를 설치 하려면 제일 먼저 pc에 node가 설치되어 있어야한다.
node 홈페이지: https://nodejs.org/ko
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
node가 설치되면 npm이 자동으로 설치되는데 이를 이용해서 vue를 설치하도록 한다.
설치 후 아래와 같이 cmd에서 node 버전을 확인하면 설치가 성공적으로 된 것을 확인 할 수 있다.
node --version1.2 vuejs 설치
vuejs 공식홈페이지에서 다양한 방법으로 vuejs를 설치 할 수 있는데 여기서는 npm으로 설치하도록한다.
npm 설치후 vue-cli도 전역으로 설치한다.
npm install vue npm install -g @vue/clivuejs 공식 홈페이지: https://v2.vuejs.org/
Vue.js
Vue.js - The Progressive JavaScript Framework
v2.vuejs.org
2. vuejs 프로젝트 생성
vue-cli를 이용해서 vue 프로젝트를 생성한다.
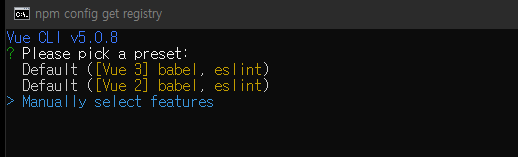
# vue create [프로젝트 명] vue create vue-project이후에 나오는 설정들은 아래와 같이 설정하였다.

Manually select features: 사용자 선택으로 설정

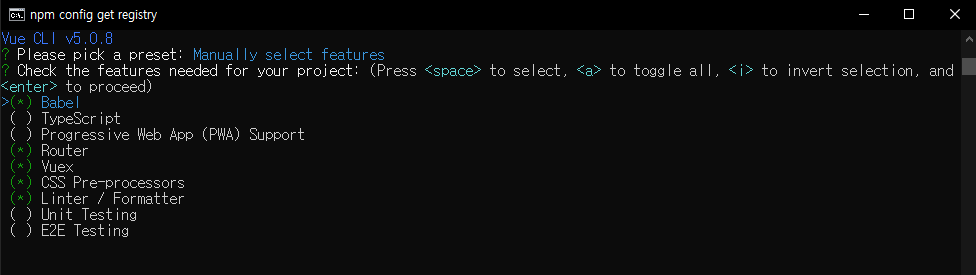
프로젝트에 필요한 설정을 추가
Babel: 자바스크립트 컴파일러(하위 브라우저에서도 동작하도록 변환해줌) TypeScript: TypeScript 지원 Progressive Web App (PWA) Support: PWA 설정 Router: Vue Router 사용 Vuex: Vuex 상태관리 사용 CSS Pre-processors: css 전처리 기능 사용 Linter / Formatter: 자바스크립트 코드 컨벤션 Unit Testing: 단위 테스트 E2E Testing: 통합 테스트
2.x로 Vue 버전을 설정한다.

Vue router를 history 모드로 사용할 것인지 선택 (Y)

Sass/SCSS 사용

보통 많이 사용하는 ESLint + Prettier로 linter와 formatter 설정을 한다.

Lint on save: 저장 할때 Lint 실행

프로젝트가 생성되면 다음 명령어로 vue 프로젝트를 실행하도록 한다.
# 생성된 프로젝트로 이동 cd basic-project # 8080 포트로 vue 프로젝트가 실행됨 npm run serve브라우저를 켜고 http://localhost:8080을 접속하면 아래와 같이 초기 .vuejs 프로젝트가 실행되는 모습을 볼 수 있다.
 반응형
반응형